Samsung a publicat pe site-ul său o postare care oferă o privire unică asupra „bucătăriei de design” a suprastructurii UI 4. Ca unul dintre obiectivele principale, el și-a propus să facă mediul utilizatorului intuitiv și sigur, permițând în același timp utilizatorului să-l adapteze cât mai mult posibil la nevoile sale.
Te-ar putea interesa

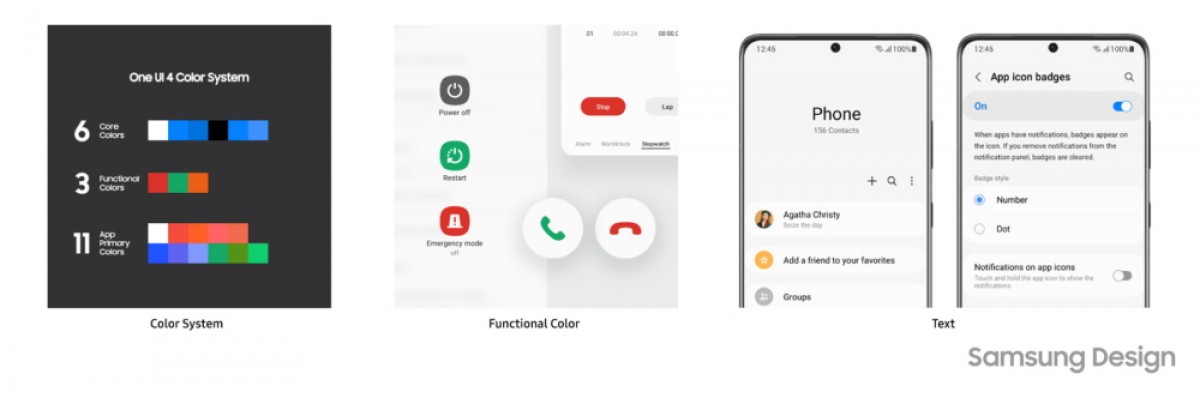
Versiunea 4 începe cu un sistem de culori care vizează curățarea aspectului. Culoarea se aplică celor mai importante elemente, totul este alb-negru. Sistemul are trei grupe de culori: de bază, funcțional și de aplicație. Înainte de versiunea 4, interfața folosea culori ușor diferite care însemnau același lucru. Acum sunt unificate constant pentru a crea culori funcționale; de exemplu, roșu înseamnă „respinge”, „șterge”, „șterge” etc.

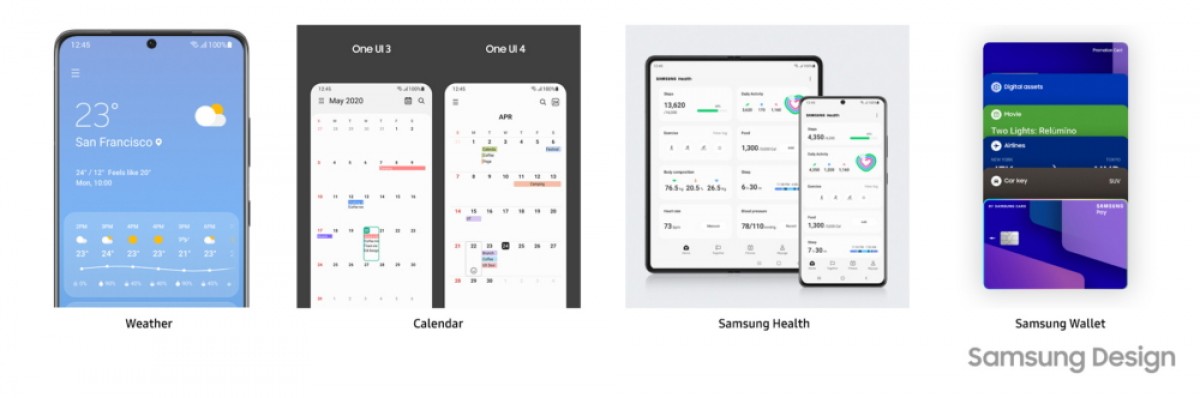
Samsung s-a gândit, de asemenea, la cum să schimbe designul aplicațiilor de suprastructură pentru a se potrivi mai bine nevoilor diferitelor persoane. Aceasta a fost ideea principală din spatele reproiectării aplicațiilor precum Weather sau Calendar. Unii utilizatori doresc să verifice vremea actuală, în timp ce alții doresc să știe cum va fi vremea toată ziua. Înainte de a exista acestea informace amestecate împreună, acestea sunt acum separate în vederi separate.

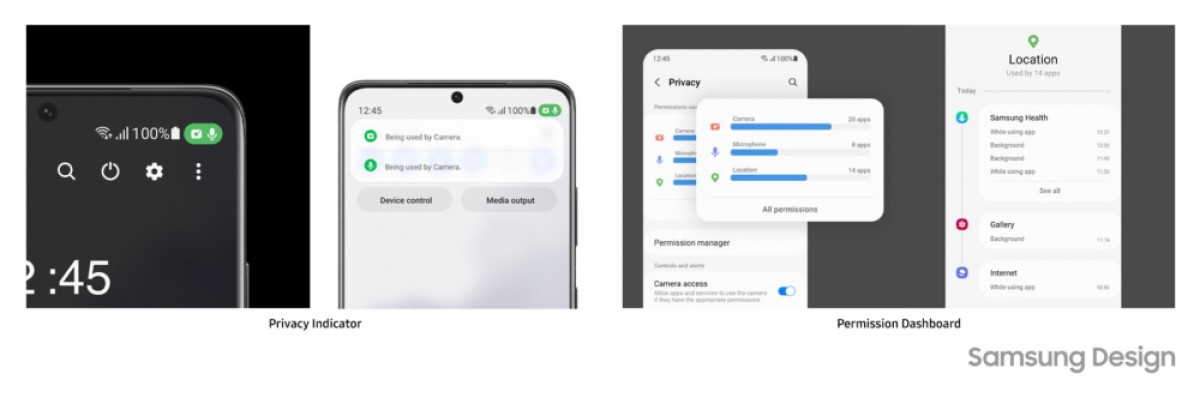
Un obiectiv cheie pentru One UI 4 a fost de a oferi utilizatorilor asigurarea că suprastructura le respectă confidențialitatea. Bara de stare afișează acum indicatori de confidențialitate pentru a alerta utilizatorii când o aplicație folosește microfonul, camera și alte funcții. Panoul de control al permisiunilor arată statistici despre aplicațiile care folosesc ce permisiuni și cât de des și oferă, de asemenea, opțiunea de a le refuza. Aici, însă, compania a fost clar inspirată de iOS Măr.

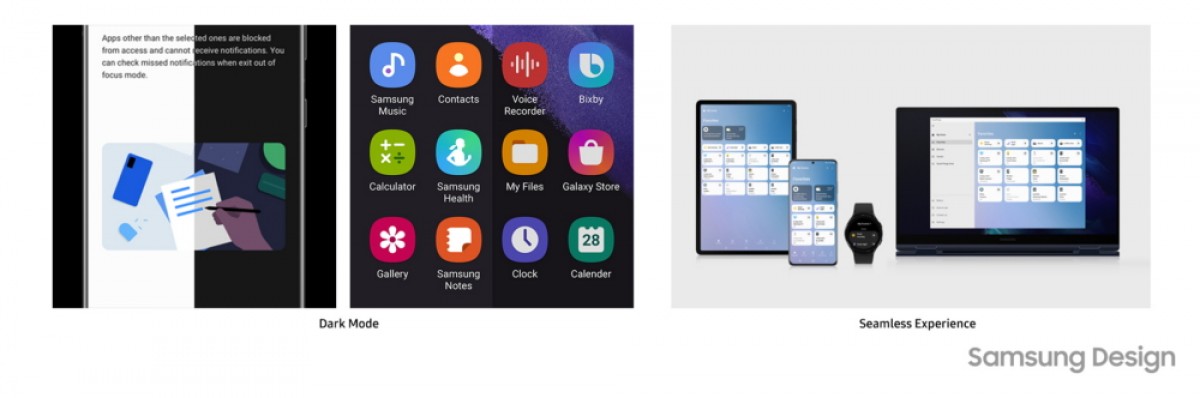
One UI 4 aplică același limbaj vizual diferitelor produse din linie Galaxy, fie că este vorba de smartphone-uri, tablete, ceasuri inteligente sau laptop-uri. Nu a fost ușor să obțineți modul întunecat, deoarece trebuia să găsească un echilibru între confortul vizual și păstrarea aspectului aplicațiilor.

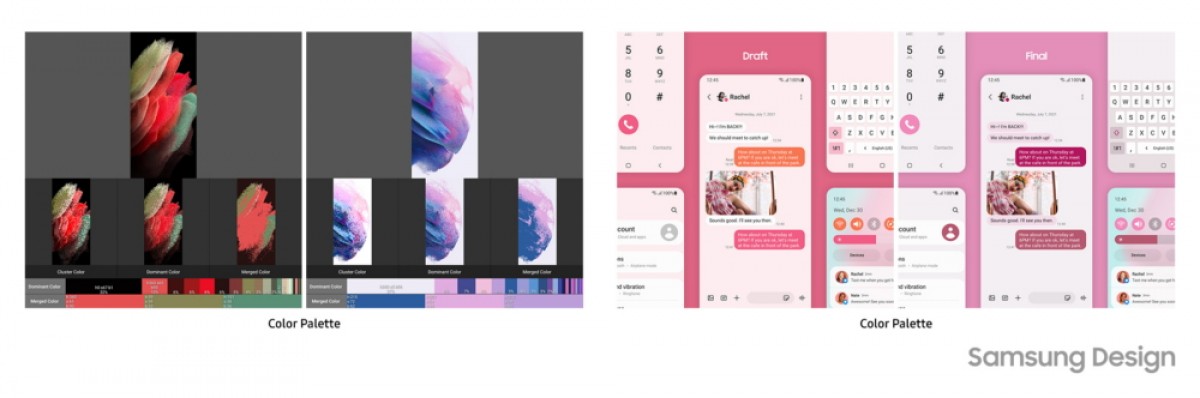
Posibilitatea de auto-exprimare a fost, de asemenea, un factor important în crearea One UI 4. Mediul folosește sistemul de culori al limbajului de design Androidu 12 Material Trebuie să „trageți” cinci culori din tapetul setat și să personalizați interfața aplicației din jurul lor. Pentru a citi mai multe despre „povestea designului” One UI 4, vizitați această pagină.